Vamos a ver en este post los pasos para hacer una página web de una empresa con WordPress.
Una página web corporativa, digamos, informativa. No está destinada a la venta, simplemente es una web para mostrar los servicios de una empresa, quienes la integran, un contacto… En fin, una página web básica de una empresa o emprendedor.
Lo ideal es una página web que nos traiga clientes y negocio, con un blog actualizado y una lista de suscriptores, pero eso requiere tiempo o dinero, y muchas empresas simplemente quieren tener presencia.
Hay muchas empresas que consiguen los clientes offline pero, hasta en estos casos, probablemente tecleen el nombre de tu empresa en internet para tener más referencias.
Un ejemplo. Una web de reformas. Te piden presupuesto y seguidamente teclean el nombre de tu empresa en la web para buscar referencias: opiniones, trabajos, quienes trabajan allí… Si tu web está bien hecha, aunque tu presupuesto sea algo más elevado, probablemente , opten por tu empresa, porque les das confianza.
Traslada esto a una gestoría, un despacho de abogados, un fotógrafo, un restaurante o cualquier otro negocio.
Una web, aunque no la actualices constantemente, es la imagen de tu negocio en internet.
Además si tienes un dominio y un alojamiento puedes tener un correo electrónico profesional que da mejor imagen que un gmail o un hotmail.
Pasos para crear una web corporativa básica en WordPress
Pasos para Crear una Web de Empresa
En nuestro post Cómo crear un Blog en WordPress te explicamos al detalle algunos de estos pasos. Cómo comprar un dominio y un alojamiento, como crear los correos corporativos, configurar WordPress y Plugins, instalar Analytics… Échale un vistazo.
#1- Comprar un Dominio y Alojamiento
Respecto al dominio, para una página corporativa lo mejor es el nombre de la empresa. Aunque también se suele utilizar, sobre todo en negocios locales, la actividad mas la localidad, tipo reformasburgos.com
Y respecto al alojamiento vale la pena gastarse un poco y contratar con empresas que tengan un buen servicio para WordPress, rápido, y un servicio telefónico rápido de atención al cliente en español para cualquier emergencia.
Además el sistema de tickets que tienen todas las compañías de alojamiento debería ser de contestación rápida para las cosas poco urgentes. Por 8€ al mes lo tienes. No creo que sea una gran inversión.
#2. Estructura de la web
Una vez elegido tu dominio y alojamiento debes planificar el contenido que quieres que aparezca en tu web y como distribuirlo. Toca hacer una pequeña estructura de la web. Una web corporativa sencilla debería tener, como mínimo, los siguientes apartados:
La página de inicio que sería el resumen de todos los apartados de la web. Es bueno tener un apartado de opiniones de clientes y un formulario de contacto o de suscripción. Si trabajas con empresas conocidas no está mal añadir sus logos. Esta página debe llamar la atención y estar bien diseñada, con bastantes elementos visuales.
Quiénes somos o nosotros. Página donde se cuenta un poco la historia de la empresa. Con esta página ganamos confianza ante el posible cliente. Queremos que nos conozca y vea que somos serios y trabajadores. Es bueno incluir fotos del equipo y de la oficina. Fotos de calidad. Este apartado resalta los valores y objetivos de la empresa.
Página de contacto. No puede faltar una página de contacto, con la dirección (con mapa), teléfono, email, un formulario de contacto y si tienes redes sociales es bueno añadirlas.
Portafolio o últimos trabajos. Es positivo añadir trabajos que se han realizado para que los posibles clientes se hagan una idea de tu trabajo. Si hablamos de una empresa de reformas, unas fotos de calidad del antes y después de alguna reforma sería un puntazo.
Servicios que se ofrecen. Dentro de nuestro sector qué trabajamos. Siguiendo con la web de reformas podrías añadir fontanería, albañilería, electricidad o cocinas, cuartos de baño, reformas integrales…
Blog. Aunque requiere tiempo o dinero, un blog es la mejor manera de atraer tráfico a nuestra web. Es una sección que se irá actualizando, importante para el posicionamiento, y en la que podrás atacar las palabras clave de tu negocio.
Respecto a la forma en que se presentan estos contenidos normalmente suele ser una página principal y una página por cada apartado a la que se accede con un menú de navegación, normalmente en la cabecera de la web.
Si la web corporativa que estás diseñando no tiene mucho contenido en la misma página principal puedes añadir todos los apartados y mediante un menú en la cabecera, con enlaces ancla, dirigirla a la altura de la web donde está el contenido de cada apartado.
#3. Buscar una plantilla
Una vez tienes claro los contenidos, apartados o páginas que debe tener tu web corporativa hay que buscar una plantilla. WordPress es el CMS más utilizado del mundo, el más sencillo y el que más se actualiza. Aquí no debería haber ninguna duda.
Una plantilla nos ahorrará un montón de trabajo, ya que muchas cosas están pre configuradas y nosotros solo debemos elegir cómo lo queremos de todas las opciones que nos ofrece la plantilla. Podremos elegir colores, tipografías y tamaños, estilo de la cabecera y pie de página…
La plantilla que elijas es importante para el resultado final de tu web. Tanto por la complejidad como por el resultado final.
Un aspecto a tener en cuenta es que la página sea ligera.
En el repositorio de WordPress hay un montón de plantillas gratis. Solo tienes que ir al escritorio y en Apariencia-Temas tienes un montón de plantillas gratuitas. El problema es que estas plantillas son poco configurables si no quieres tocar el código.
Luego están las plantillas de pago que tienen más opciones y son bastante fáciles de configurar.
Hay un montón de empresas y marketplaces que ofrecen plantillas para WordPress. Themeforest, Studio Press, Template Monster, Woothemes, Themefuse… El precio suele rondar los 60€ más o menos.
Otra manera de construir una web corporativa son con los constructores visuales.
El más antiguo es Divi, de Elegant Themes, que ofrece plantillas y constructor. Y ahora está de moda, porque es uno de los mejores, Elementor.
Otros constructores visuales son Visual Composer, Oxygen, Beaver Builder…
Estos constructores visuales necesitan una plantilla. No dejan de ser un plugin, pero son un plugin que te permite construir tu web, con unas posibilidades infinitas, solo arrastrando y soltando elementos.
Si vas a usar estos constructores puedes utilizar una plantilla gratis. Solo debes aseguararte que esa plantilla es compatible con el constructor visual que quieras utilizar.
A día de hoy, Elementor está ganando la partida, aunque Divi, el más antiguo, sigue siendo el más popular. El precio de estos constructores suele ir de los 50€ a los 80€, más o menos.
#4. Diseño de la web
Ahora viene la chicha. Diseñar como va a ser nuestra web corporativa.
Lo primero es hacer un esquema de la portada, en teoría, la página más importante.
Para esto lo mejor es hacer un wireframe, un esquema de cómo estará distribuido todo el contenido de la página. Hay aplicaciones que lo hacen, pero con papel y boli es la manera más rápida de hacerlo. Por lo menos, al principio.
Si vas a utilizar un constructor visual tienes todas las opciones que quieras de configuración, o sea, que la imaginación es libre.
Aquí tienes un sencillo ejemplo de wireframe.

Para realizarlo, primero debes hacer una búsqueda de las mejores páginas de tu sector para ver los puntos fuertes y las carencias de estas webs corporativas que, en teoría, son tu competencia. Has de documentarte para investigar cómo se publicita tu sector en internet.
En la estructura de una web hay diferentes partes. Para una web sencilla normalmente son:
Cabecera. Suele incluirse el logotipo de la empresa y el menú de navegación. A veces también contacto, teléfono y redes sociales. Junto al menú de navegación también podemos incluir una llamada a la acción como pedir presupuesto, suscribirse, contacta con nosotros…
Cuerpo. El contenido de la página. Sobre todo la página de inicio hay que currársela.
Pie. En el pie de la página web suele añadirse las informaciones legales de cookies, política de privacidad… O sea, un enlace a estos textos obligatorios en cualquier web. El Copyright de la web también se suele incluir allí. Además puedes añadir el contacto, las redes sociales, una llamada a la acción o un pequeño widget sobre la empresa.
Barra lateral. Últimamente se suele prescindir de la barra lateral. En una web corporativa, en la home, no tiene mucho sentido añadir una barra lateral. En las páginas interiores si que podría ponerse con algún widget de quienes somos o formulario de contacto o suscripción…
#5. Colores
Los colores que deberías utilizar en tu web deberían ser los colores de tu negocio para que todo tenga cierta uniformidad.
Los colores también dicen cosas, hay colores fríos y hay colores cálidos.
Evita los colores muy chillones y busca una gama cromática para utilizar en tu web. Que no sean excesivos los colores a utilizar.
En este post tienes 50 paletas de colores para inspirate.
Hay herramientas que te permiten hacer tu propia paleta de colores como Adobe Color o Coolors.
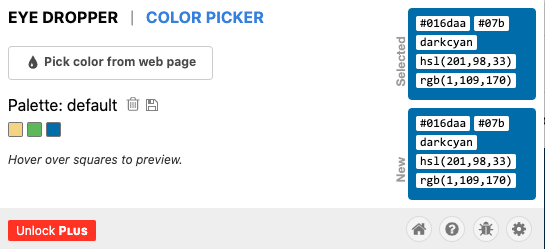
Hay una extensión muy interesante de Chrome que es Eye Dropper que te permite picar en cualquier color de la pantalla y te dice el código del color HTML, RGB, HSL…

Lo importante es hacerse una paleta de colores, 4 o 5 máximos, y bien relacionados, y no utilizar el color que se me ocurra cada vez que tengo que añadir un elemento, como un botón, por ejemplo. Tiene que tener una uniformidad toda la web.
#6. Tipografía
Con la tipografía ocurre lo mismo que con los colores. No utilices muchas porque, además de no quedar bien, ralentizará la carga de tu web al tener que llamar a distintas fuentes.
Normalmente se utiliza una para los párrafos y otra para los títulares… y ya está. Puede, incluso, ser la misma con distinto tamaño y peso.
Aquí también hay una extensión de Chrome que nos puede ayudar mucho: WhatFont.
Pinchamos sobre cualquier fuente de cualquier página web y nos dice la qué fuente, su peso, su tamaño, line height…

Aquí lo tienes fácil. Busca una web que te gusten las tipografías que utiliza y con esta herramienta copia cuales son.
En todas las plantillas decentes puedes elegir dentro de la personalización la fuente y el tamaño que quieres utilizar. Recuerda utilizar un tamaño para escritorio y otro para móvil.
La tendencia, quizás porque todos tenemos vista cansada, es usar tamaños grandes.
#7. Etiquetas HTML
A la hora de hacer la web tienes que tener en cuenta las etiquetas de encabezado de HTML. Son los H1, H2, H3, H4… Se utilizan para jerarquizar el contenido.
Son muy importantes para el SEO y estaría bien que a cada etiqueta les dieses un formato y no dejar las que viene con la plantilla por defecto.
Los H1 serán el titular del post o la página y solo debe haber uno por página. Los H2 son para los sub apartados y los H3 para adelante son para sub secciones. Sabiendo esto, y que es bueno utilizarlas, personaliza cada etiqueta con un tamaño y un peso distinto según la importancia.
Si la plantilla que has elegido no te permite personalizarlas, con CSS es muy fácil. Sólo tienes que añadir en el CSS adicional de tu plantilla el valor que quieras para cada etiqueta H. Por ejemplo.
h1 {
color: #999999;
font-family: Monserrat;
font-size: 32px;
font-weight: 700px;
margin-top: 10px;
line-height:50px;
margin-bottom: 10px;
}
#8. Imágenes y Texto
Una vez ya tenemos clara todos los apartados que va a tener nuestra web y cómo van a estar dispuestos tenemos que buscar las imágenes y redactar los textos.
Para las imágenes lo mejor sería que fueran hechas por nosotros o por un profesional. Si utilizamos bancos de imágenes no transmitirás realmente cómo es tu negocio. Parecerá un poco falso.
Las imágenes debes optimizarlas y que no pesen más de 100kb preferiblemente. Hay muchos programas como Photoshop o Gimp, este gratuito o webs como https://kraken.io/ para reducir el peso de las imágenes. También, hay plugins que reducen el peso.
Utiliza el tamaño que tendrán en la web (si es una foto pequeña no la subas de 2000px X 2000px)
Las imágenes es un elemento visual muy importante y hay que trabajarlas.
Los textos deben estar bien redactados y ser persuasivos. Hay muchas plataformas de Content Marketing donde ofrecen contenidos de calidad. Quizás, si no se te da bien la escritura sea buena idea delegarlos.
#9. Personalizar plantilla y Configurar WordPress
Con todos los elementos que necesito para la web ya pensados, toca personalizar nuestra plantilla y configurar nuestro WordPress.
En nuestro 10 pasos para crear un blog profesional puedes ver la configuración correcta de WordPress
Los plugins imprescindibles que debías añadir en tu web serían:
Spam. Un plugin anti spam es imprescindible. Puede ser Akismet, Antispam Bee, NoSpamNX…
Caché. Puede ser WP Fastet Caché, W3 Total Caché, Cache Enabler o si quieres pagar WP-Rocket. Las webs corporativas no suelen tener excesivo tráfico, si no van acompañadas de un blog actualizado, por lo que no vale la pena pagar por un plugin de caché.
SEO. Yoast SEO y Rank Math son los más conocidos. Con ello harás el SEO de cada una de tus páginas para que Google las encuentre, rellenando título, descrpción… y aparte podrás generar los archivos robots.txt y Sitemap.xml
Plugin de seguridad. Puede ser Wordfence Security, ithemes Segurity o cualquier otro.
Imágenes. Algún plugin para quitar unos kb a las imágenes como Smush, Imagify o optimizador.io. Lazy Load es un plugin que pospone la carga de las imágenes hasta que la web está ya cargada. También puede ser interesante.
Elimina los plugins o entradas de muestra que traía el tema y la instalación de WordPress y las imágenes que hayas subido y no utilices.
#10. Configura los apartados técnicos
Lo primero, cuando la web esté terminada, es hacer una copia de seguridad. Puedes utilizar el plugin Updraftplus, que dándole al botón de copiar te hace una copia que puedes descargar donde quieras. En el ordenador, en Google drive, en Dropbox…
Aunque los servidores suelen realizar copias diarias es fundamental al acabar una web hacer un back up.
Debes crear una cuenta en Analitics (muy sencillo) y sincronizar la web con Search Console, que da métricas muy interesantes.
Con el plugin de SEO genera el archivo Robot.txt y el de Sitemap y comprueba que la web tenga una velocidad de carga buena. Si es una web sencilla debería ir rápida. Utiliza Page Speed de Google o Gtmetrix.
Y comprueba que en el móvil la página web se ve perfecta.
Y eso es todo si sigues estos pasos tendrás una página corporativa bien hecha.
Y sabes, si tienes algún problema, déjalo en comentarios.
